| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Java Else if문
- 자바 void
- 자바 중첩문
- java 조건문
- 자바 1부터 100까지 합
- 자바 배수 확인
- Java 학점구하기
- 자바 증감연사자
- 암묵적형변환
- 자바 단항연산자
- 자바 누적합
- switch case 조건식
- 프로그래밍 연산자
- 자바 학점구하기
- 자바 데이터타입
- 자바 메소드 호출
- 자바 return
- 자바 사칙연산자
- JAVA If else문
- 자바 배수 더하기
- 자바 리턴값
- 자바 대입연산자
- 자바 배수 나열
- 자바 for문
- 자바 3의 배수 출력
- 자바 반복문
- 자바 1부터 100까지 3의 배수 출력
- 자바 학점계산기
- 자바 비교연산자
- Java swtich 학점
- Today
- Total
Fullmoon in me
[티스토리] highlight.js로 코드블럭 하이라이트 적용하기 본문
개발 공부를 하면서 정리하는 용도로, 네이버블로그보다는 티스토리가 더 유용하다. 티스토리 개설을 미루고 미루다 겨우 맘 잡고 개설했는데 코드 블록에 하이라이트가 적용이 안 되는 것이 아닌가.
구글링 해본 결과 1) 티스토리에서 제공하는 플러그인 사용하는 방법 , 2) highlight.js 활용하는 방법 두가지가 있었다.
자고로 코드는 테마가 예뻐야 쓰는 맛이 있으므로, 다양한 테마가 있는 highlight.js를 활용하기로 하였다.
설정방식은 github에서 다운로드 받아 직접업로드하여 적용하는 방식과 축약버전이라 할 수 있는 CDN방식이 있는데 설정하기 쉬운 CDN방식으로 설정하였다.
다운로드 받는다면 185개의 언어, 91개의 테마를 설정할 수 있으므로 기호에 따라 선택하면 좋을 것 같다.
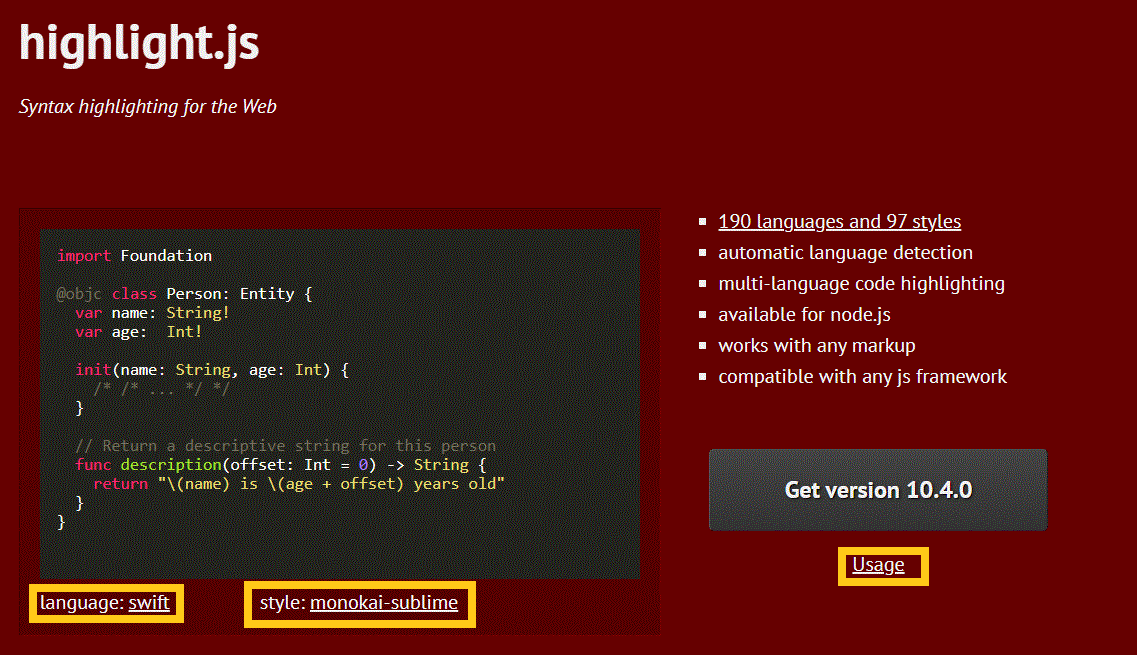
1. highlight.js 사이트 접속
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org

language를 클릭하면 사용하고자 하는 언어에 따라 하이라이트가 어떻게 적용되는지 확인 가능하며
style을 누르면 다른 테마로 변경되는 미리보기가 가능하다
Usage를 눌러 자세한 사용방법 확인 가능!
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.0/styles/monokai-sublime.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>위 소스코드를 복사하여 원하는 테마만 변경하여 사용하면 된다.
monokai-sublime.min.css 👈이부분을 원하는 테마명으로 변경할 것!
2. 소스코드 적용하기
블로그관리홈 > 스킨 편집 > html 편집 클릭



복사한 소스코드를 <head> </head> 중간에 삽입한 후 저장한다.
<script></script>코드는 <head> 맨 아래에 넣는 것을 규칙? 약속? 트렌드?라고 하여 맨 아래에 추가해줬다.
3. 설정 확인하기
Before

After

